Drawing on Surfaces


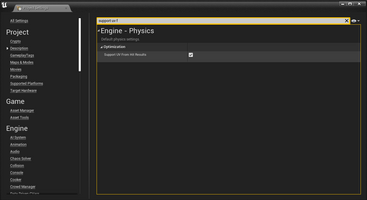
In order for this painting tool to work, we must first go into project settings and turn on the Support UV from Hit Results.
To begin, the drawing surface must be made. This is done by creating a material to act as the surface we draw on.
Loading up the material editor, drag off of the emissive colour and type in Texture sample parameter 2d. I took this material and named it DrawingSurface.
Next, make another material, and go into the editor. Drag off of the emissive colour again, and type in Vector. Go ahead and make this any colour.
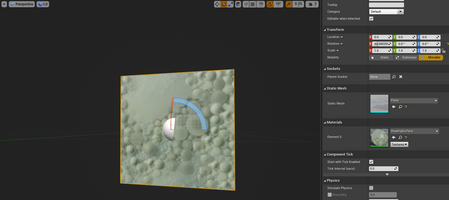
Once that's done, take a blueprint class actor and add a plane to it. Rotate the Plane, and add the first material created from earlier onto it.
Head into the construction script and add a Sequence node and add a third pin. Adjoin a Create Render Target 2D, and from the Return Value, promote to a variable. I, personally, changed the default colour to white, as that's the basic colour for a canvas. Add in a Create Dynamic Material Instance node. Get the component Plane and pass through the Get Material node. Affix this to Set Texture Parameter Value and make sure to name the Parameter exactly as the first material was named. Also, join the component render target to the value.
Set the material for the plane, but override the material as well by dragging the Return Value into the Set Material. Spawn in another Create Dynamic Material Instance and change the parent to the coloured material. Connect the third sequence's pin to this node. From here, go to the return value and set a new variable called Brush.
On the left hand side, add a float function and name this Draw Brush. Input a new param and name this Size, as well as making this a float. Create a Vector 2D called Location and affix to Begin Draw Canvas to Render Target. Get a Draw Material which has Canvas as it's target. Get the Brush which fixes to Render Material. Grab a vector 2d * vector 2d node which is inserted into the size and another Location variable. The * goes into a - node, and you will want to split the structure of the X and Y. Take a Size variable and put this into float / float. On the - node, connect this to screen position.
The Screen size X and Y must be split so that they can be adjoined with the Size. Finally, spawn an End Draw Canvas to Render Target node, which connects 'context' with the other context pin on Begin Draw Canvas to Render Target. Now, the actor is created, and the canvas can be drawn on.
Taking the MotionControllerPawn we will input action triggers
Visual Reality
Explore the map and try out the different interactions.
| Status | Prototype |
| Category | Assets |
| Author | lish123 |
| Tags | customise, First-Person, functions, interactions, Singleplayer |
More posts
- Design ElementsJan 20, 2023
- ChallengesJan 20, 2023
- Climable Interaction Part 2Jan 16, 2023
- Interactive buttonJan 16, 2023
- Climbable Interaction Part 1Jan 15, 2023
- Making a Simple Menu in VRNov 01, 2022
- Making an Interactable Door in VROct 14, 2022
- Getting StartedOct 14, 2022
Leave a comment
Log in with itch.io to leave a comment.